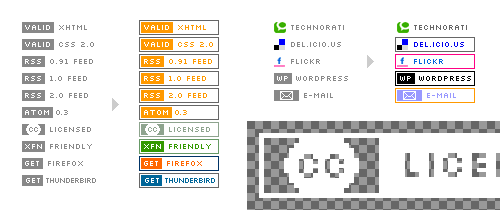
I tried to thinking about customization of buttons.
On the receiving side, is only paste. I wont any form about variation from original.
After all, I found an uncool way. (inactive with IE)

- Primarily, make some image files for be ready.
- Standard button size is 15×180 pixel. and the size in this case 13×178 pixel. Decrement of 2 pixel as border width.
- To support transparence, imege file format have to go with “png” or “gif”.
- When readiness. Drive keyboard to writing CSS.
For instance.img { background: #aaa; border: 1px solid #fff; } img:hover { background: #666; border: 1px solid #666; } img#flickr:hover { background: #0066CC; border: 1px solid #FF99CC; } - This function is able to changing background and border color without graphic tool. Only rewrite CSS code.
So, is a futile and unproductive craft. There are more nice technic in Inline Buttons and W3C buttons without images. Though I know that, I try another to kill time.